
Косточко Дмитрий
Косточко Дмитрий

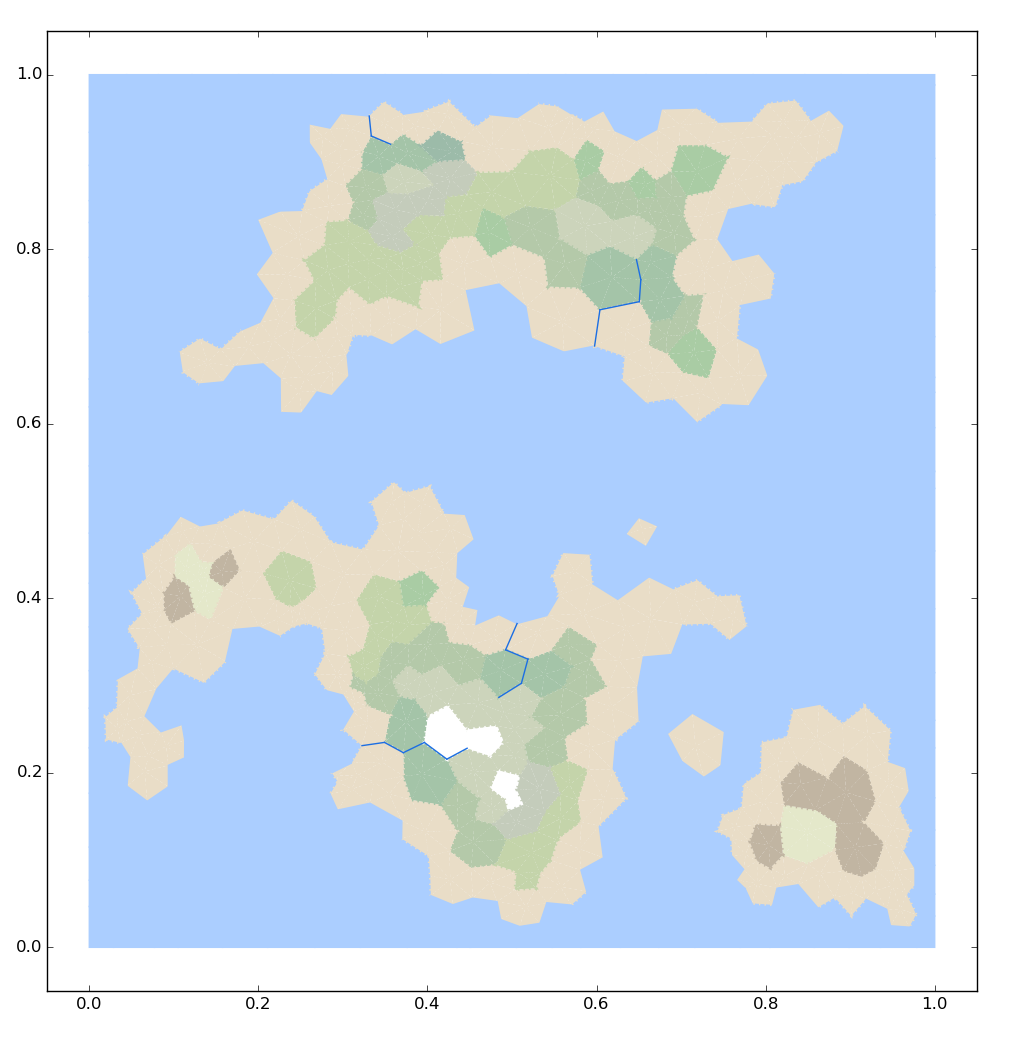
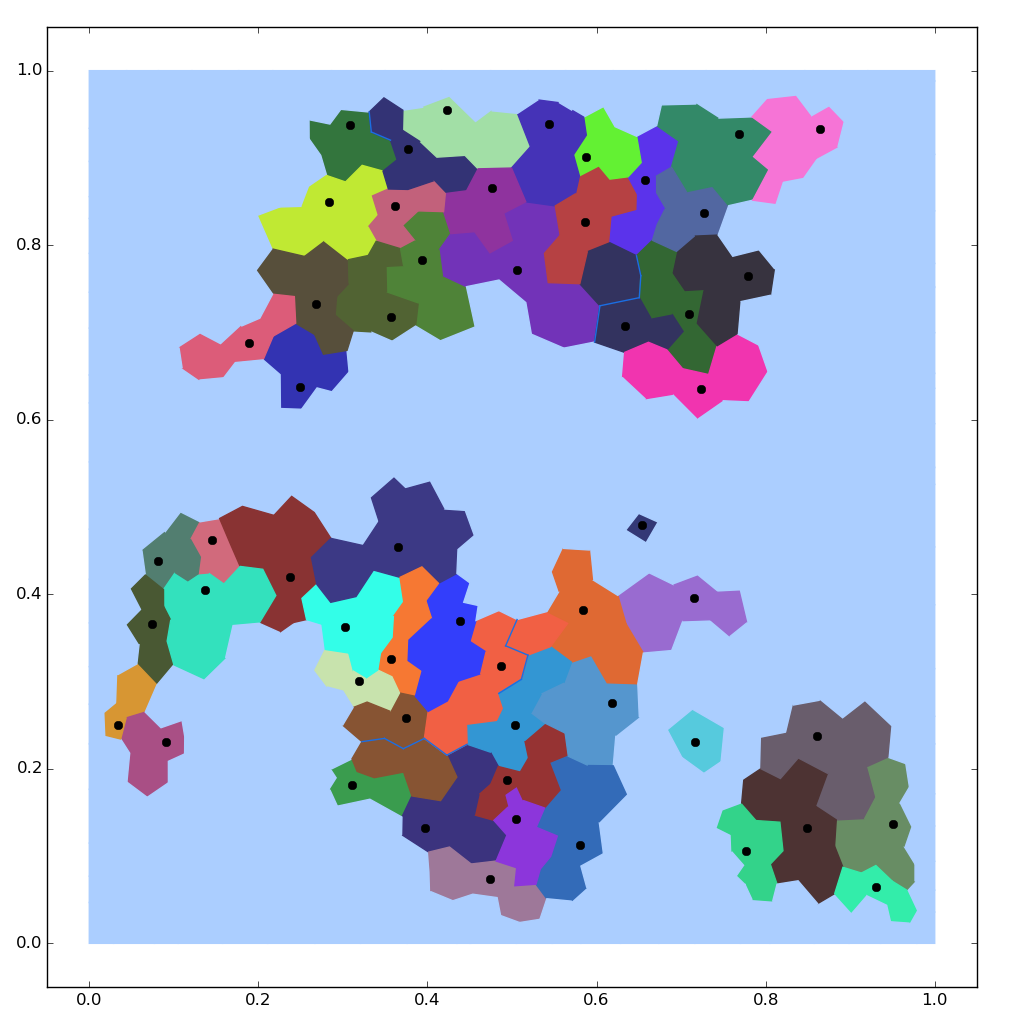
Создание игрового мира и его отображение на странице.




.png)
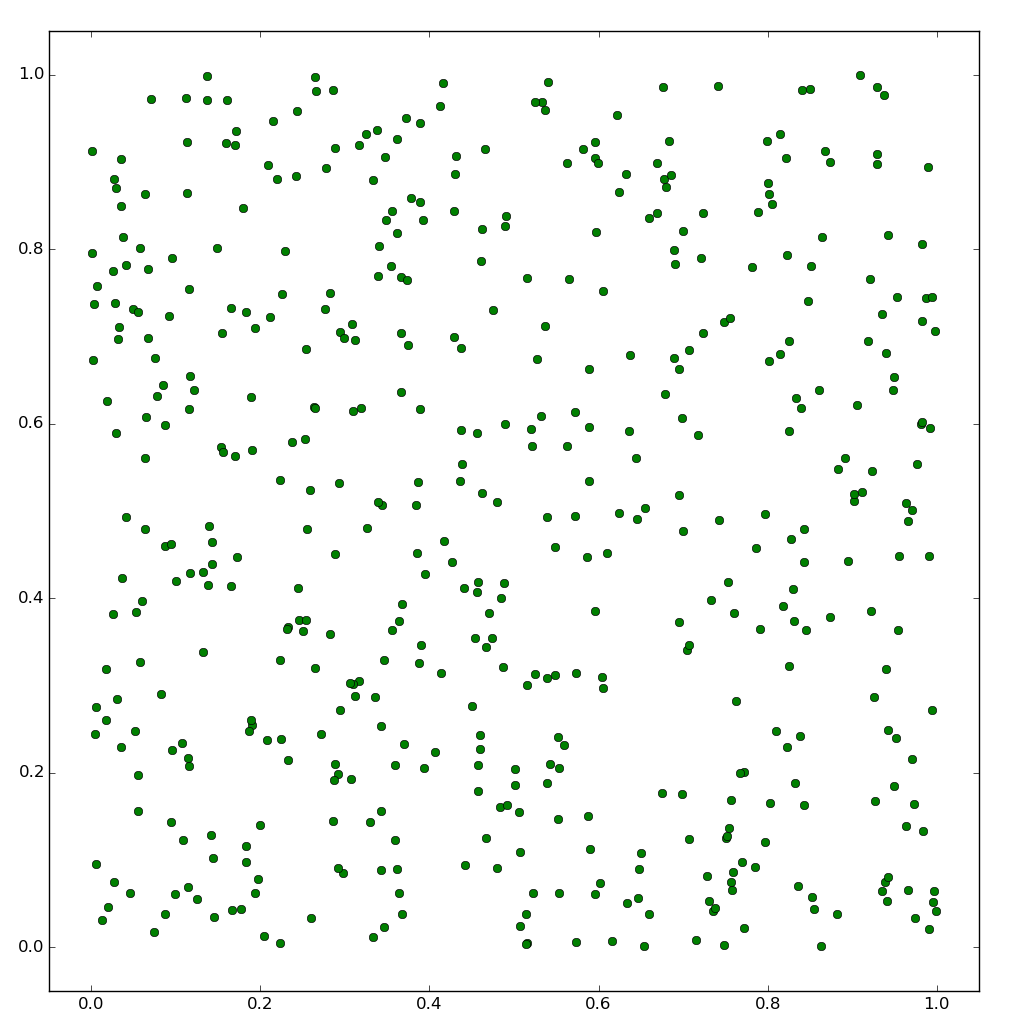
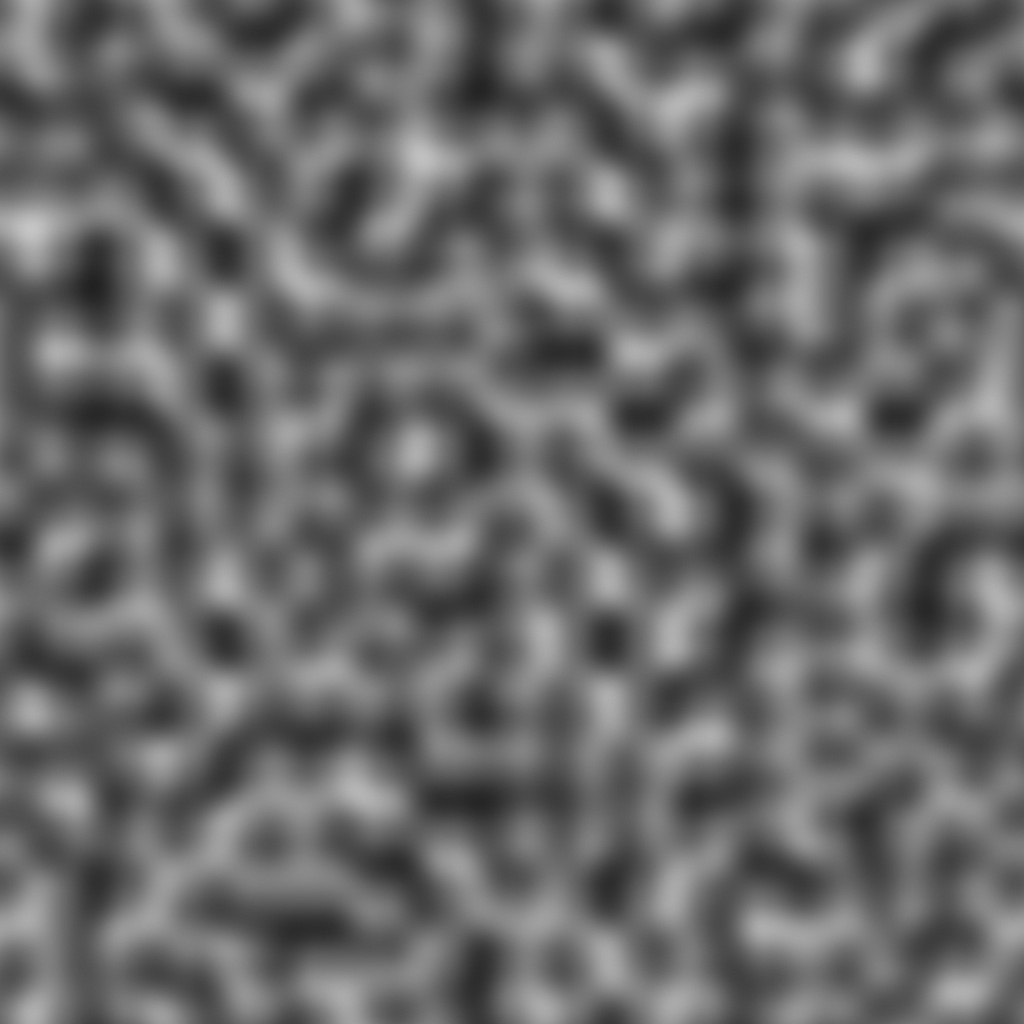
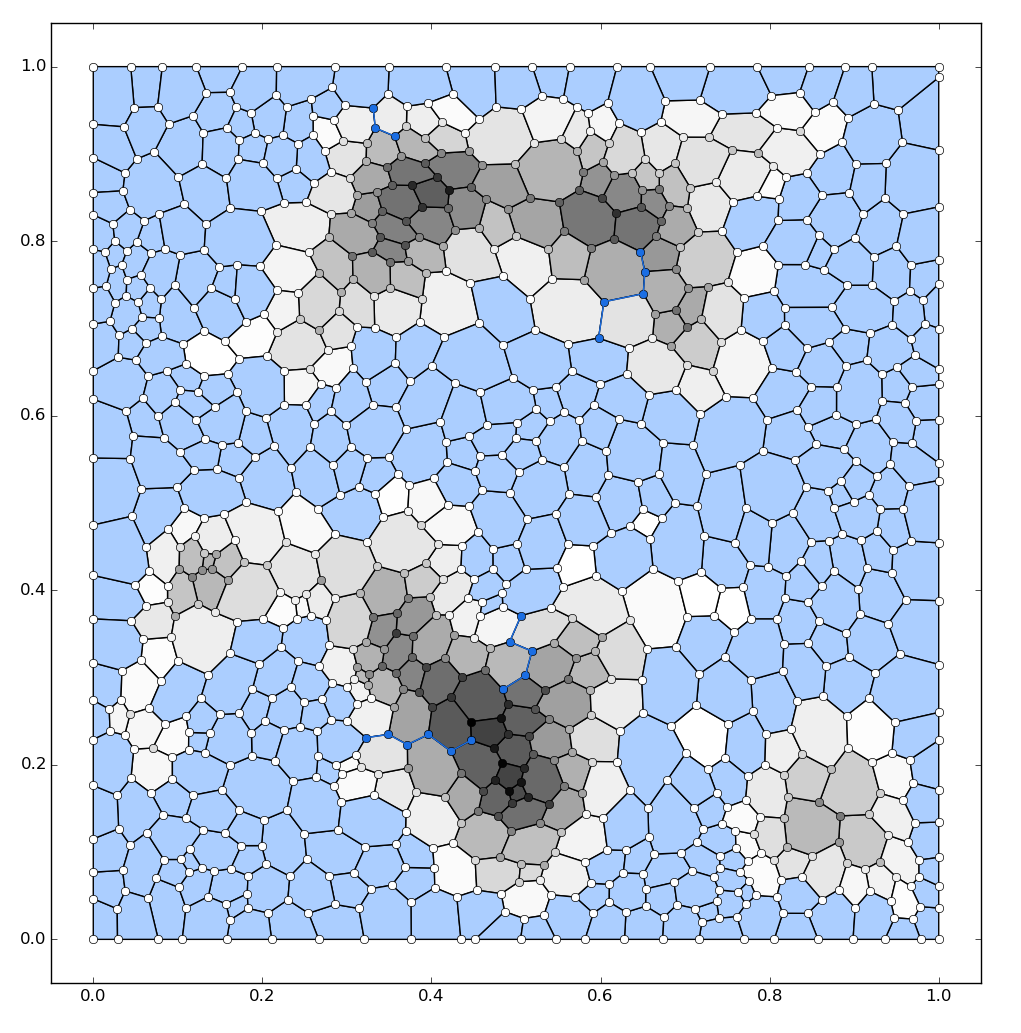
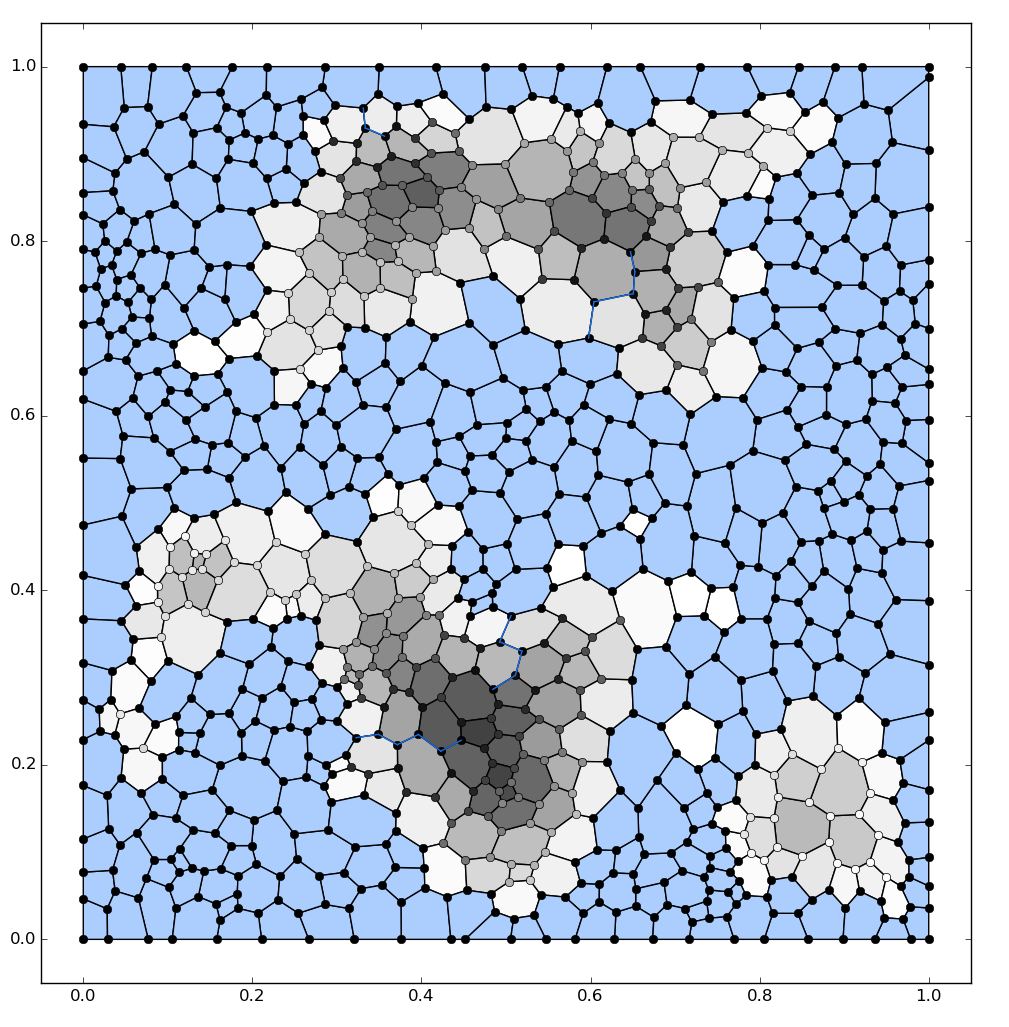
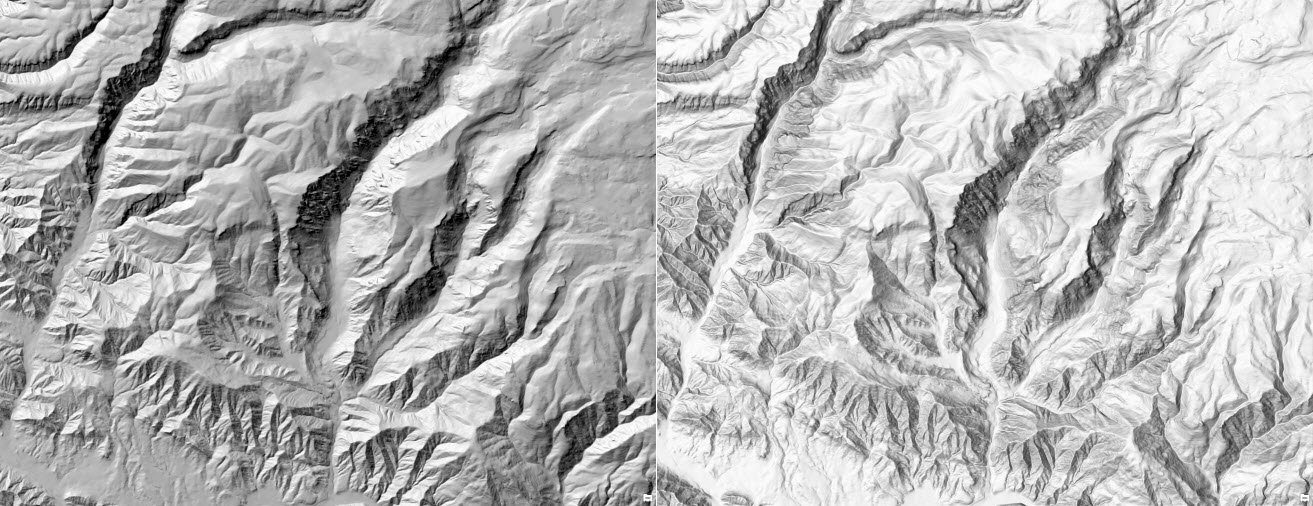
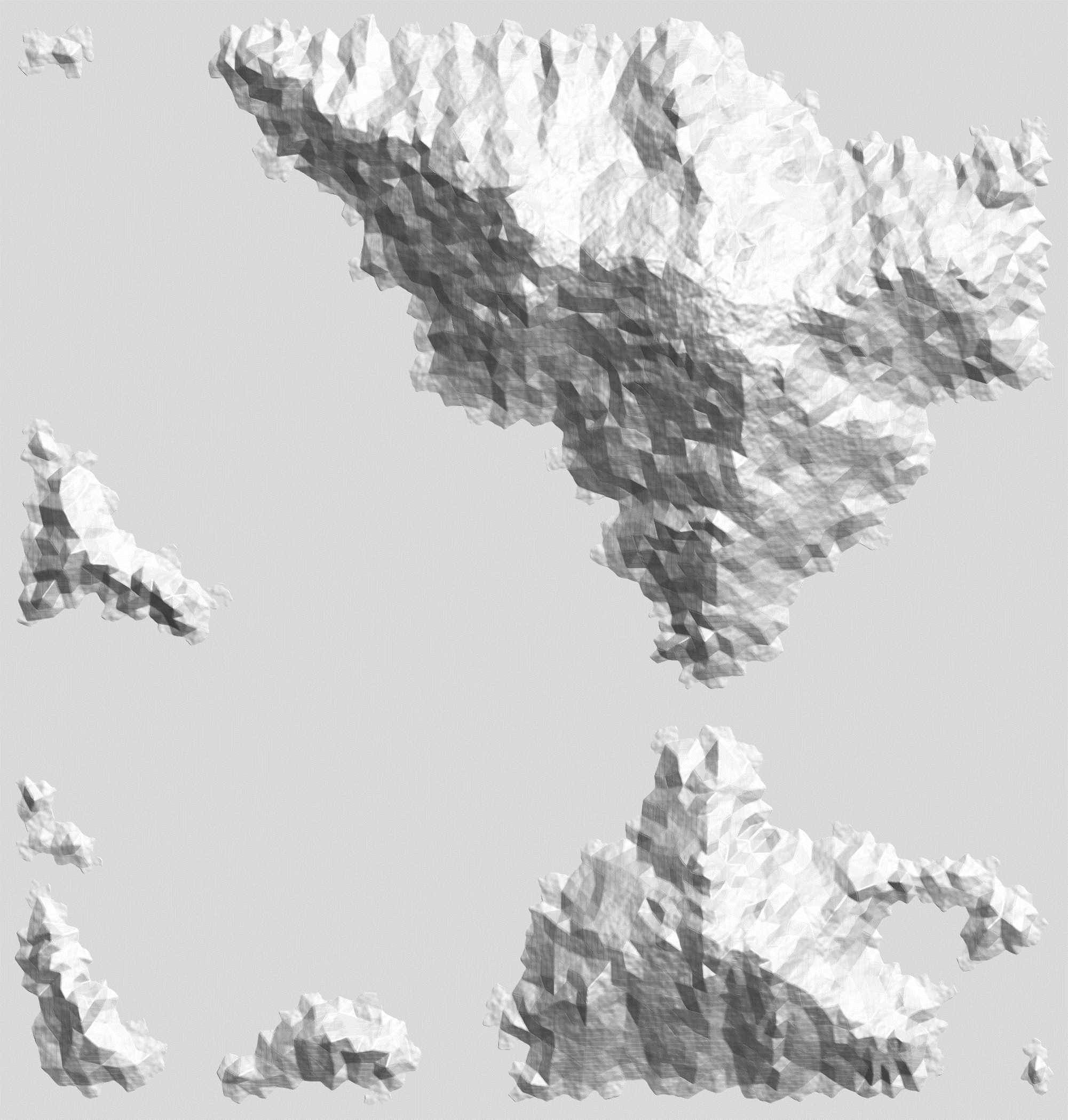
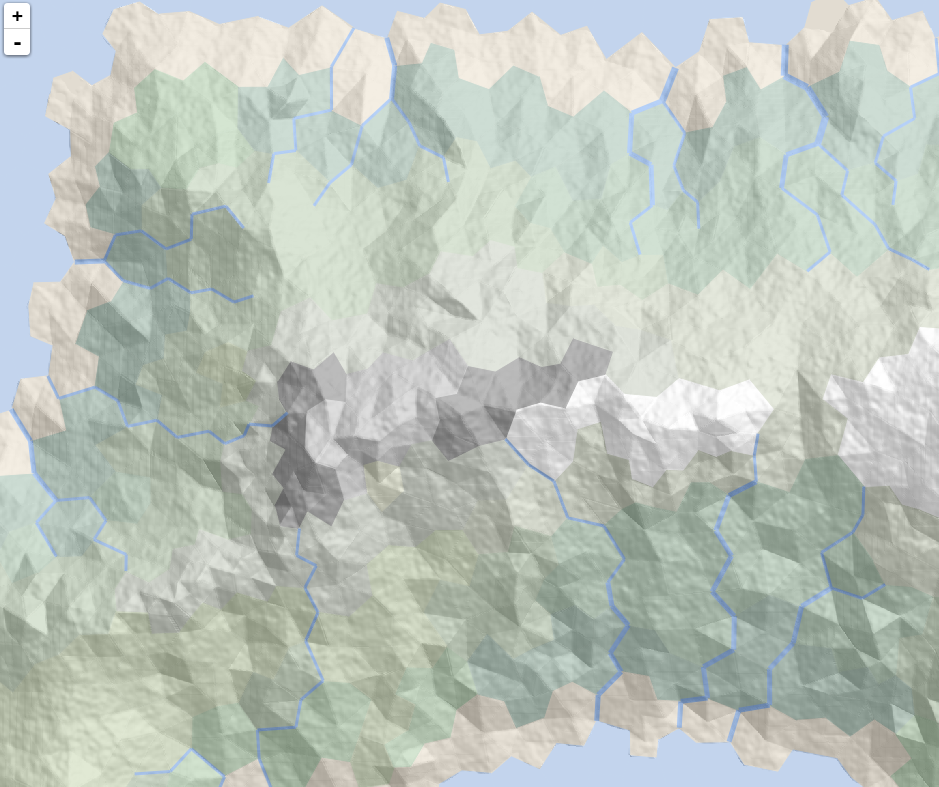
Алгоритм генерации процедурной текстуры псевдослучайным методом. Используется в компьютерной графике для увеличения реализма текстур, генерации эффектов дыма, тумана и т.д.







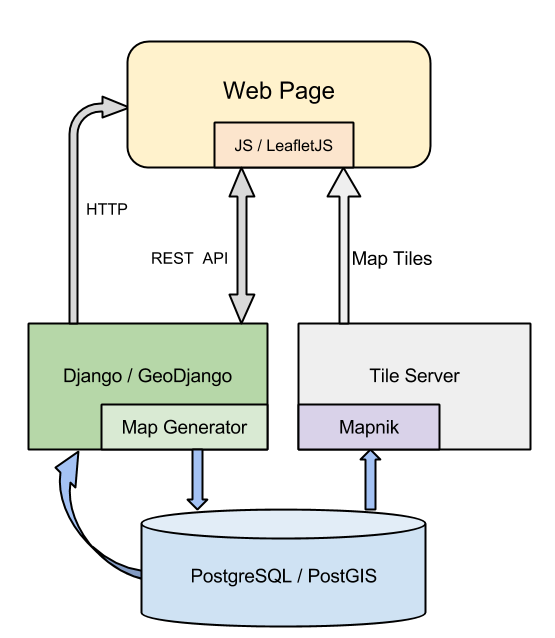
Информация, которая имеет географическую (пространственную) привязку.

from django.contrib.gis.db import modelsclass Biome(models.Model):name = models.CharField(max_length=100)biome = models.CharField(max_length=50, choices=BIOMES)geom = models.MultiPolygonField(srid=4326) # WGS 84objects = models.GeoManager()
<Map><Style><Rule/><Style/><Layer><StyleName/><Datasource/></Layer></Map>
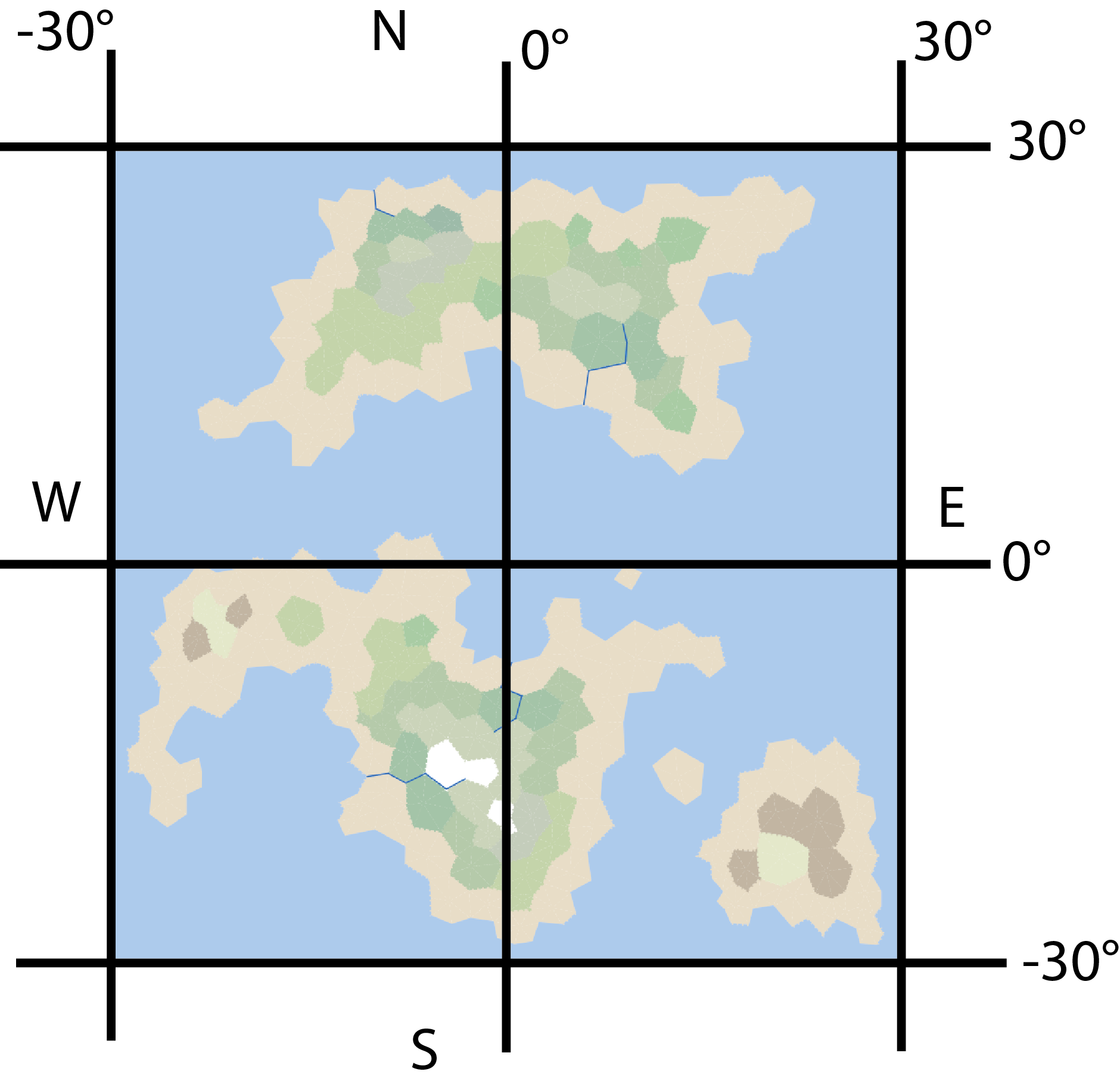
<Rule><PolygonSymbolizer fill="#abceff"/><LineSymbolizer stroke="#abceff" stroke-width="1" stroke-linejoin="round"/><Filter>[biome] = 'OCEAN'</Filter></Rule><Rule><PolygonPatternSymbolizer file="./tiles/GRASSLAND.png"/><LineSymbolizer stroke-width="0"/><Filter>[biome] = 'GRASSLAND'</Filter></Rule>
#buildings {[zoom >= 13] {polygon-fill: @building-low-zoom;polygon-clip: false;[zoom >= 15] {line-color: @building-line;polygon-fill: @building-fill;line-width: .75;line-clip: false;}}}



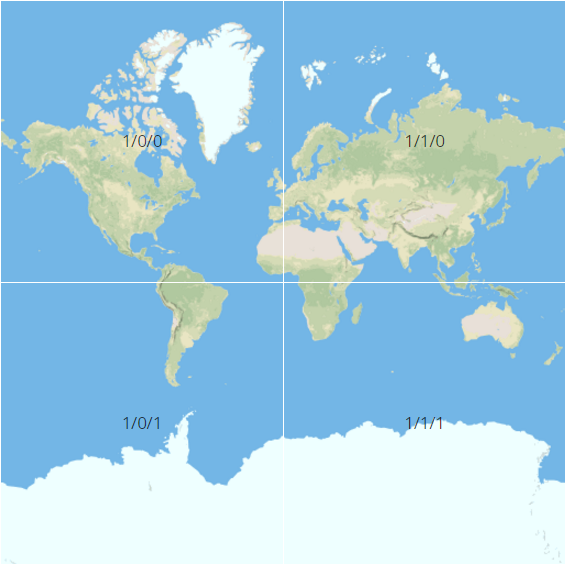
Рендерит и сохраняет в кэше тайлы, отдает их клиенту.
<div id="map" style="width: 1200px; height: 900px" /><script>var map = L.map('map').setView([0, 0], 4);L.tileLayer('http://127.0.0.1:8080/map/{z}/{x}/{y}.png').addTo(map);</script>
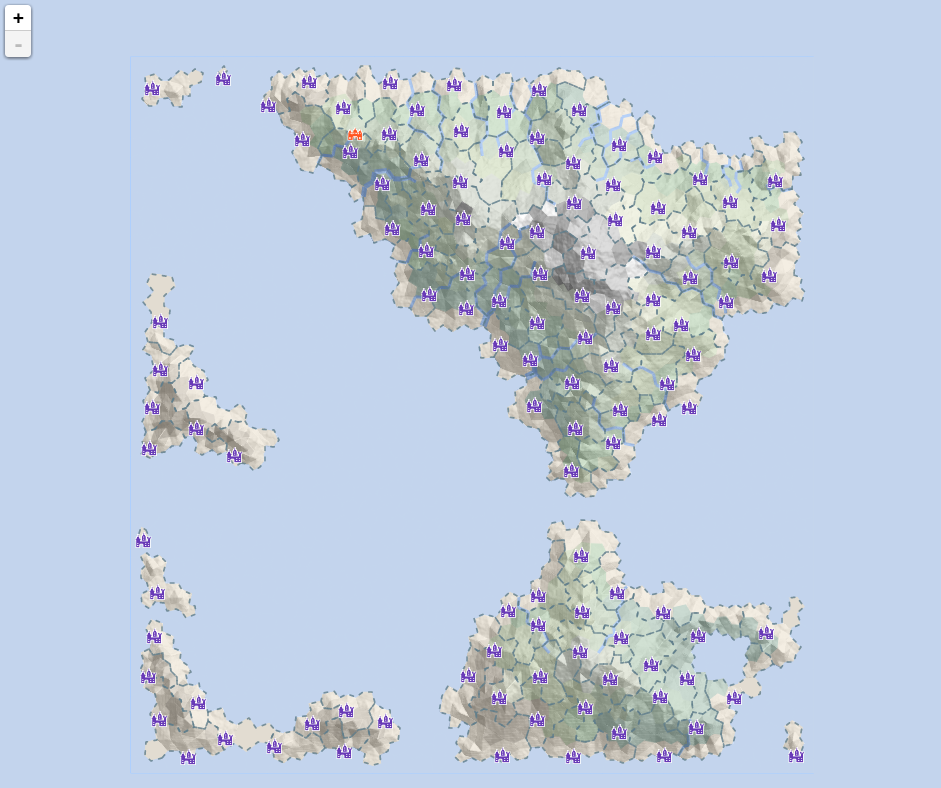
{"type": "Feature","geometry": {"type": "Point","coordinates": [-10.3, 10.1]},"properties": {"name": "Some capital","population": 10000}}
from django.core.serializers import serializedef regions_data(request):output = serialize('geojson', Region.objects.all(),geometry_field='geom', fields=('name', 'geom'))return HttpResponse(output, content_type='text/json')
$.getJSON(regionsURL, function(data) {L.geoJson(data, {onEachFeature: function (feature, layer) {layer.bindPopup(feature.properties.name, {maxWidth: 200});},style: function(feature) {return {"color": randomColor()};}}).addTo(map);});




Посмотреть код: https://github.com/Alerion/fantasy_map
Описание алгоритма: http://www-cs-students.stanford.edu/~amitp/game-programming/polygon-map-generation/